How To Create Drop Down Menu In Shopify
 How To Create Drop Down Menu In Shopify
How To Create Drop Down Menu In Shopify When you need to set up a store with multiple departments, drop-down navigation menus are a great way to organize your products and make browsing easier for customers. Adding menus to your shop’s navigation also creates a consistent shopping experience no matter which device a customer uses, from computers to mobile phones.
Setting Up Menus
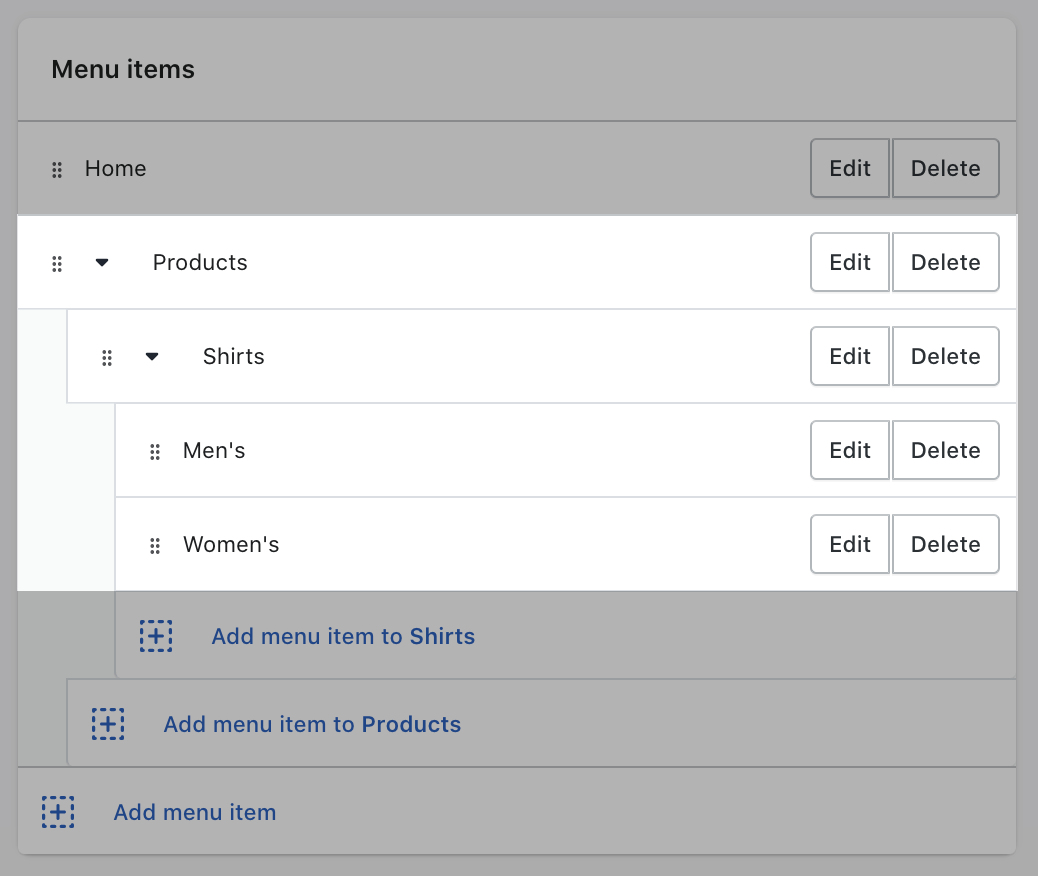
The process of creating drop-down navigation menus is very straightforward. All you need to do is create collections in your admin and then add them to the navigation. The first level of any menu will always be visible, and when a customer clicks on the title they will be taken to that collection.
Any subcollections will appear as secondary menus, and customers will be able to use those to further refine their search. This type of hierarchical navigation structure increases the chances that a customer finds what they are looking for, and in turn it helps to keep them engaged.
Reordering and Removing Menus
Once you’ve added navigation menus to your store you will be able to drag and reorder the menus or delete them altogether. This is important if you ever want to reorganize the structure of your store, as well as make changes when you add new collections.
When you’re reordering menus couldn’t be easier. You can move them up and down, however if you want to move a menu to a sub level of an existing menu you’ll need to do this in the Navigation builder.
Includes Image for Menus
If you’d like to add an image to any of your navigation menus, you can do this as well. All you need to do is add a link in the navigation that links to a product page. This will display the image of the product, so customers have an extra cue to direct them in finding the items in the menu.
Add Dropdown Effect
Adding a special effect to menus is a great way to make them stand out. For example, you could add a dropdown effect that animates when a customer moves their mouse down the menu. This is done with some extra code in the theme. You’ll need to insert a few lines of code into your header and footer so that the effect appears across all pages on your shop.
Make Clothing Menus
When it comes to creating menus for clothing and other items that come in multiple sizes and colors, you’re going to need to create a filter so that customers can choose what they’re looking for. The filters are customizable, so you can add as many options as you need for any product. You also have the option to hide certain filters or make some of them required.
Customize Menu Labels
If you want to give customers a more intuitive shopping experience, you can customize menu labels so that they appear in the navigation. This way, customers don’t need to think about which category they’re looking for. For example, instead of saying “Clothing”, you could customize the label to say something like “Shop by Style”.
Keep Menus Clear
Finally it’s important to keep your menus as clear and organized as possible. Make sure that the titles for each menu are descriptive and easy to understand. You should also take some time to think about how customers are most likely to use the menus, and make sure that you organize them in a way that’s logical and makes sense.
Conclusion
Creating drop-down menus can go a long way in helping your customers find the items they’re looking for quickly and easily. By taking the time to set up clear navigation menus, you can make it easier for customers to find what they’re looking for, which can result in increased sales.
Post a Comment for "How To Create Drop Down Menu In Shopify"